Tendencias de diseño web para 2021

El 2020 fue un año clave para muchas áreas del marketing digital.
Dados los hechos por los que este 2020 no fue precisamente nuestro año favorito, millones negocios se lanzaron a emprender en internet, en una feroz búsqueda de oportunidades para captar clientes.
El diseño y desarrollo web es una de estas áreas fuertes del marketing digital que más ayuda en la captación de clientes.
Muchas prácticas que venían desde años atrás tomaron fuerza, surgieron nuevas tendencias y otras estrategias se renovaron para ofrecer a los internautas la mejor experiencia de navegación en nuestras plataformas.
En este artículo exploramos las mejores tendencias de diseño web que los diseñadores y marketeros deben tener en cuenta para conseguir interfaces y páginas atractivas.
Minimalismo en interfaces de usuario
El minimalismo es una tendencia que poco a poco se ha venido introduciendo en muchas áreas del diseño.
En el diseño web, ha estado yendo y viniendo a lo largo de varios años, pero actualmente parece mantener su popularidad.
Los internautas son impacientes. Quieren navegar en interfaces simples y limpias, con el menor número de elementos que interrumpan la búsqueda de información.
Las interfaces minimalistas, con diseños estratégicos, orientan y guían al usuario hasta la información más relevante del sitio.
Un diseño bien elaborado conduce a mejores tasas de conversión, captación de leads o directamente a compras. El exceso de elementos y acciones en una página puede causar confusión en los usuarios y terminar en un abandono.
Con un diseño minimalista, el enfoque está en asegurarse de que el viaje del usuario tenga un propósito al optar por características de diseño simples y que ahorren tiempo durante la búsqueda de información de interés.
➡️ Cómo un diseño web de calidad puede aumentar sus ventas.
Diseño web con enfoque narrativo
Dentro de las tendencias de diseño web, una de las más estratégicas que han adoptado las mejores marcas en la actualidad es el ofrecer contenido personalizado para los consumidores.
Hoy más que nunca los consumidores buscan comprar de marcas con las que pueden identificarse, que sean accesibles, relevantes y auténticas. Para lograr esas conexiones emocionales con los clientes, los diseñadores y expertos en marketing deben usar la narración o storytelling.
El storytelling consiste en presentar la información de un producto a través de la narración de historias, experiencias y motivaciones que llevaron a su creación, mostrando al cliente su valor y las ventajas que tendrá por adquirirlo.
Crear historias entorno a un producto es una forma fantástica de cautivar a los consumidores, generando así fidelidad hacia la marca.
Valerse de las herramientas digitales disponibles actualmente nos permite entender a los consumidores, para así ofrecerles experiencias personalizadas según sus necesidades. Es recomendable tomarse el tiempo de estudiar al público para entender cuál es el contenido y el enfoque narrativo más adecuado para ofrecerle.
El enfoque narrativo debe centrarse en el valor que su producto ofrece al consumidor. Cuente su historia y cautive al internauta, utilizando recursos como imágenes, vídeos o elementos dinámicos en la web.
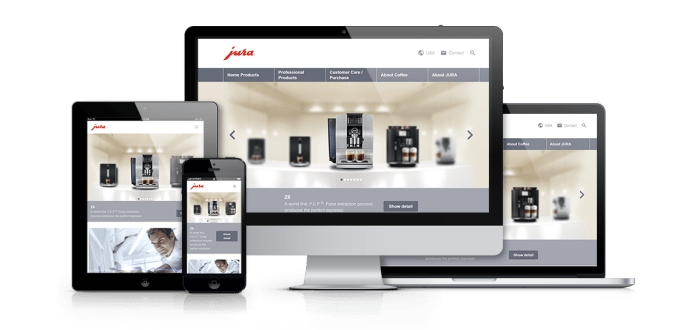
El diseño Mobile first es la clave
Los teléfonos inteligentes forman parte esencial de nuestras vidas. Tenemos internet al alcance de nuestra mano, y cualquier consulta o búsqueda de información que se requiera en la web podemos hacerla en instantes desde ese aparato que chequeamos más de 150 veces al día.
Entonces, por obvias razones, nuestras plataformas serán muy vistas desde teléfonos inteligentes. Por eso es fundamental tener un diseño optimizado para brindar la mejor experiencia de navegación a quienes nos visitan desde su celular.
El diseño responsive o mobile first es una característica obligatoria de todo sitio web. Como hemos comentado en varios artículos, es uno de los parámetros más importantes que toma en cuenta Google para posicionar páginas en sus resultados de búsqueda. De hecho, Google da prioridad a estos sitios que se encuentran optimizados para ser vistos desde celulares y su carga en estos dispositivos es rápida.

Además, tener un diseño que se adapte a las diferentes dimensiones de pantalla nos ahorra el darle al usuario una mala experiencia de navegación.
Aunque esta es una de las tendencias de diseño web que se venía introduciendo hace unos años, no es hasta ahora que los motores de búsqueda priorizan la apariencia de las interfaces en los móviles, por lo que es un elemento importante tanto para el posicionamiento como para la experiencia de usuario.
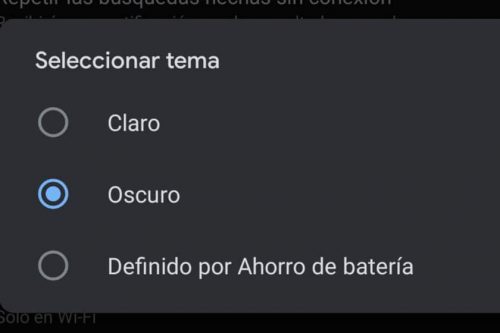
El modo oscuro llegó para quedarse
Esta ha sido una de las tendencias de diseño web más populares en 2020, marcada especialmente por las apps móviles.
Las aplicaciones más utilizadas en el día a día, como Facebook y más recientemente WhatsApp, ya tienen una versión en modo oscuro.

En diseño web es una tendencia emergente, pero ha tomado mucha fuerza y se espera que sea cada vez más frecuente su uso.
Los diseñadores deberán asumir el reto de crear interfaces en contrastes altos y explorar nuevas opciones que no habrían funcionado con el diseño clásico.
El modo oscuro llegó como una forma de facilitar la lectura durante la noche, en la que la emisión de luz de las pantallas actúa cual láser apuntando a nuestros ojos. Sin embargo, resultó ser estéticamente atractivo para los usuarios y la mayoría de ellos lo mantiene activo de forma permanente en sus aplicaciones.
En el diseño web puede implementarse de diferentes formas. Por ejemplo, mediante un botón de activación, para que el usuario haga el cambio desde el diseño clásico al modo oscuro. Otra manera es mediante activación automática. En este caso el modo oscuro se activará por sí solo a partir de una determinada hora, así facilitamos a los usuarios la lectura de nuestro contenido durante la noche.
Logos y elementos animados
La evolución de las tecnologías permite a los programadores y diseñadores integrar más y mejores funcionalidades durante la creación de plataformas web, haciendo del diseño más que una composición de elementos estáticos.
Hoy es posible realizar diseños muy dinámicos, con posibilidad de integrar animaciones en las páginas web gracias a tecnologías como CSS, JavaScript y la capacidad de los nuevos navegadores de procesar diferentes formatos de recursos multimedia.
El nuevo soporte del formato vectorial (SVG) reemplaza a los antiguos GIF, generando animaciones más fluidas, detalladas y con menor consumo de memoria.
Así, una página web puede estar formada por elementos animados como iconos, texto o infografías interactivas, elementos clickeables, gamificaciones o personajes animados.
Algunas marcas, incluso, han optado por animar su propio logo. Esto es muy útil para lograr que la imagen principal de la marca perdure en la mente del público.
Las animaciones en el diseño web son un gran complemento para el enfoque narrativo, pues nos permite transmitir historias de una forma más divertida y destacada.
Una página atractiva, que capte la atención del usuario, aumentará los tiempos de permanencia en el sitio y asegurará que los visitantes se tomen el tiempo de absorber toda la información que queremos brindarle. Difícilmente lo harán en una página compuesta por mucho texto sin elementos visuales decorativos.
