Optimiza las imágenes de tu web o tienda virtual con TinyPNG

Como sabemos, optimizar las imágenes de un sitio web es una tarea indispensable para mejorar la velocidad de carga de la plataforma.
La velocidad de carga es un factor muy relevante para el posicionamiento SEO, ya que mejora enormemente la experiencia de usuario. A raíz de esto, es también uno de los factores que más valora Google al indexar las páginas que encuentra en internet.
Y es precisamente este contenido visual uno de los mayores responsables de aumentar los tiempos de carga de una página web.
Desde Elementary realizamos la optimización de imágenes de forma manual y de la forma más óptima posible durante el desarrollo de un proyecto. Sin embargo, si eres propietario de un sitio web en el que subes imágenes constantemente (como un e-commerce) es recomendable pasar las imágenes por un proceso de optimización.
Existe una herramienta muy potente que utilizamos en nuestros proyectos para facilitar el trabajo de administración a nuestros clientes: tinyPNG.
Con esta herramienta podrás optimizar automáticamente las imágenes que subas a tu plataforma, sin necesidad de conocimientos técnicos.
¿Cómo usar TinyPNG?
Antes de iniciar con el proceso de optimización de imágenes y reducir su peso en bytes, es importante conocer los formatos más adecuados para lograr un peso óptimo.
Existen básicamente 2 formatos que son los más utilizados y de más dominio a nivel de imágenes: JPEG y PNG. No voy a entrar en detalles técnicos sobre estos formatos, ya que no es necesario conocerlos. Lo que es importante que sepas es que, según el tipo de imagen, un formato puede ser más adecuado que el otro y la utilización correcta nos ahorrará algunos bytes adicionales. A continuación lo detallo:
JPEG: este formato es el más recomendable para todo lo que son fotografías o imágenes rasterizadas. Si tienes un e-commerce, las fotografías de tus productos deben estar en este formato. Manejarlas en PNG resultará en archivos más pesados innecesariamente.
PNG: este formato es el recomendable para manejar elementos como infografías, banners, iconos y exportaciones de archivos desde gráficos vectoriales. PNG posee un canal alpha, por lo que estas imágenes admiten transparencia. En última instancia, si una fotografía requiere de transparencia, tendrás que utilizar este formato, aunque resultará en un archivo un poco más pesado.
Ahora que conoces cuáles son los formatos adecuados para cada tipo de imagen puedes comenzar con la optimización.
La optimización de imágenes con herramientas como tinyPNG consiste en generar un archivo mucho más ligero que el original. Esto se logra comprimiendo el código fuente de la imagen, reduciendo la resolución de puntos por pulgada (usados para determinar la calidad de impresión de una imagen) y eliminando cualquier metadato que contenga el archivo (como autor, fechas de creación, dispositivo de captura, etc.).
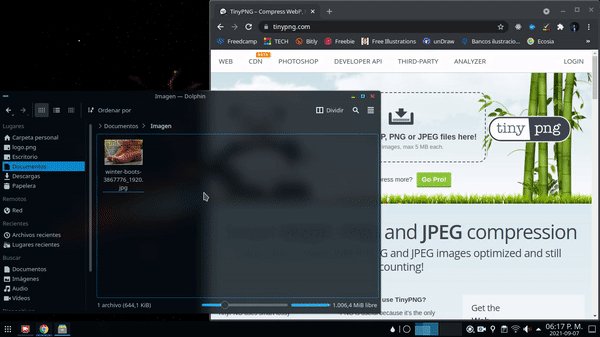
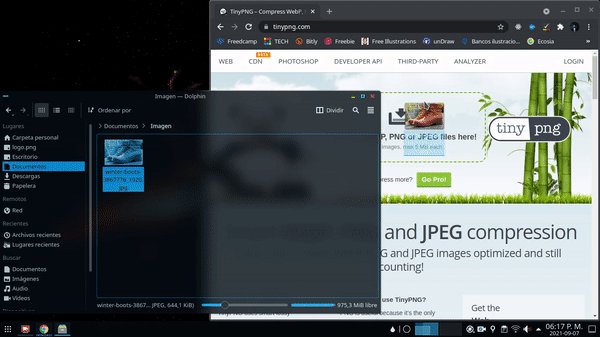
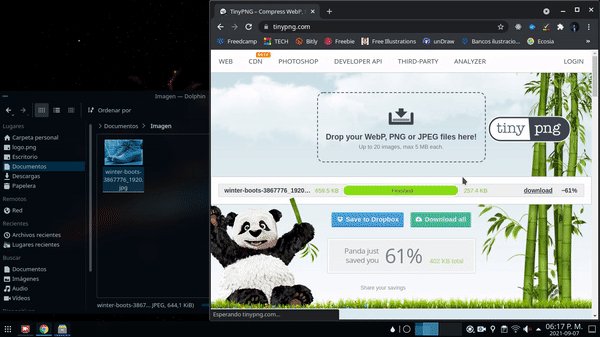
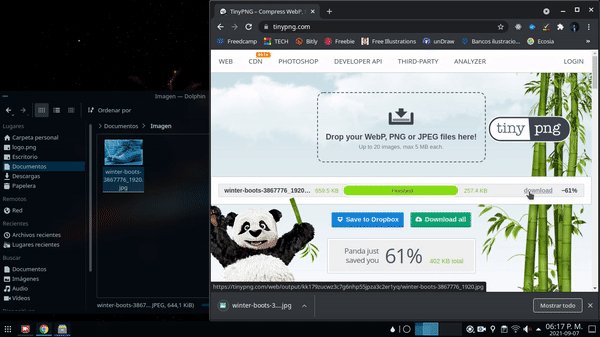
El proceso es sencillo: ingresa en tinypng.com, arrastra los archivos de imagen que quieras comprimir hasta el espacio señalado, espera a que la herramienta los procese y descarga el archivo resultante.

Tendrás listo un archivo más ligero que el original y sin pérdidas de calidad. Así te asegurarás de que la carga de esa imagen sea lo más rápida posible en tu plataforma, por lo que la experiencia de usuario se verá mejorada.
Optimizar imágenes automáticamente una vez subidas a la web
Si tienes un sitio web basado en WordPress puedes realizar el proceso de optimización de imágenes de forma automática.
TinyPNG, además de la herramienta en línea, ofrece un plugin gratuito para procesar en el servidor todas las imágenes que subas en la galería de WordPress.
Desde Elementary somos partidarios del desarrollo a medida y la creación de proyectos de forma personalizada, sin utilización de plantillas o plugins para añadir funcionalidades. Sin embargo, con esta herramienta hemos hecho una excepción, ya que facilita el trabajo de optimización de imágenes a muchos de nuestros clientes.
Si utilizas esta herramienta, es importante que tomes en cuenta que las imágenes con su peso original serán subidas y almacenadas en el servidor, por lo que deberás asegurarte de tener la suficiente capacidad en el disco duro de tu servicio de alojamiento para no enfrentarte a problemas de almacenamiento a largo plazo. Las imágenes originales sin optimizar que subas a la web consumirán más espacio en la memoria.
Con este proceso de optimización de imágenes podrás generar archivos más ligeros, mejorar la navegación para tus usuarios y ganar unos puntos en posicionamiento SEO. Comienza a aplicarlo en tu web y nos comentas tu experiencia.
